之前就学过一阵儿微信小程序,没怎么使用,结果就又忘的差不多了。这次再次学习,记录一下,方便以后使用。
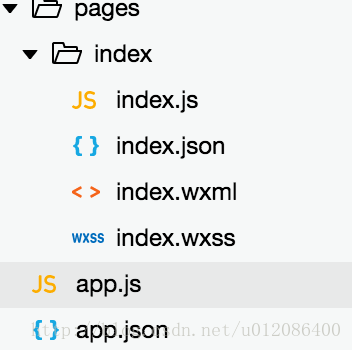
核心文件:app.json、app.js、pages文件夹
app.js中是app的生命周期的方法(输入App会自动提示补全)
app.json文件是一个json格式的文件{key:value},里面是pages、windows、tabBar、networkTimeout等的相关配置信息
要想快速生成一个页面,直接在pages里添加(前提是有pages文件夹,有app.js文件)
“pages”: [
“pages/index/index”
]
保存之后,系统会帮你自动生成对应的文件夹及子目录
常用控件:
<swiper> <swiper-item> <image src=""></image> </swiper-item> </swiper>要给image设置width:100%,默认的宽度并没有填充屏幕
//页面或条目点击跳转使用navigator进行包裹 <navigator url='要跳转的地址'> ... <navigator>在每个文件夹下的xx.json(比如:index.json)文件可以设置当前页的导航栏信息(比如设置标题)
{ "navigationBarTitleText": "我是首页"}每个页面中的xx.js文件对应的是page的生命周期的方法,
onLoad方法中的options为传递过来的参数,
在这个方法里,一般会拿着参数进行网络请求,所以最好
首先 var that=this;防止在具体的方法里使用this时对象发生变化。