原文地址:https://mp.weixin.qq.com/s?__biz=MzAwNjI5MTYyMw==&mid=2651493295&idx=1&sn=4dc4c570140d246b5ead8eb0c01d90d9&chksm=80f19a67b78613714c42048d04b9cd4f70edb56f240cf622b4917e6d6e37a15b77f1d1a2e858&scene=1&srcid=09260pXyXsgtwo9QEeVEkWLE&pass_ticket=T1rHkZe%2Byvqkd727B8A6b1AJF0ebR7AuEC90jN5%2BpFg%3D#rd
目录
开发环境
目录结构
WXML组件
WXSS
数据绑定
条件渲染
列表渲染
模版
事件
引用
路由传参
API
实例TodoList
1.开发环境
开发工具下载(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)
安装之后,和微信web开发者工具一样,扫码登录即可,不同的是,创建一个小程序需要填写AppID,如果没有AppID的话,点击‘无AppID’即可

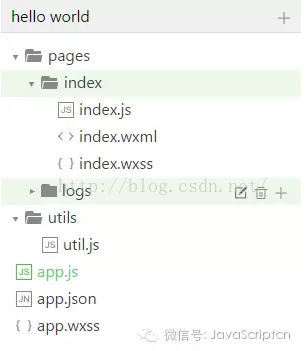
2.目录结构

一个小程序由两部分组成:框架主体部分、框架页面部分
框架主体部分
框架主体部分包含三个文件,位于项目的根目录
1) app.js
//app.js//app.js
App({
onLaunch: function () {
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
// 调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
onShow: function() {
// 当小程序启动,或从后台进入前台显示,会触发 onShow
},
onHide: function() {
// 当小程序从前台进入后台,会触发 onHide
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success




























